How did I built this blog
零:内容框架、托管服务等的选择及必要的准备
内容框架:选择 Hexo
- 配置较为简单
- 简洁而快速
- 是静态内容框架
- 社区活跃,插件、主题众多
托管服务:选择 Vercel
配置较为省心
CI/CD方便
既往使用经验较多
可以从官网注册。
包管理器:选择 pnpm
节约磁盘空间
安装速度快
各系统间表现稳定
安装可以参考官方教程。
存储处;选择 GitHub
- 与 Vercel 深度结合
- 使用场景多样
- 全球最大
可以从官网注册。
一:使用 Vercel 模板快速创建 Hexo 网站
在 Vercel 创建新项目
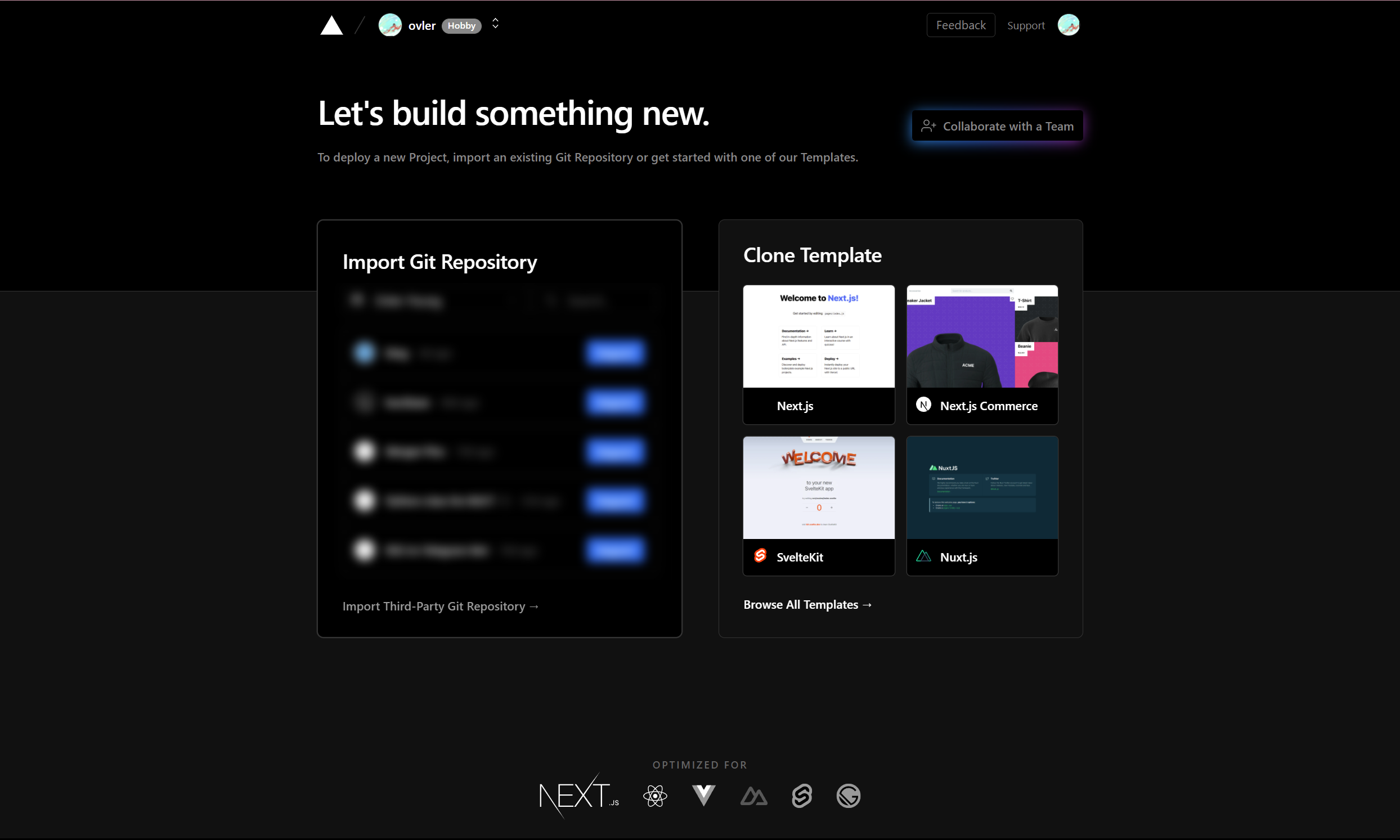
前往 Vercel ,新增项目。

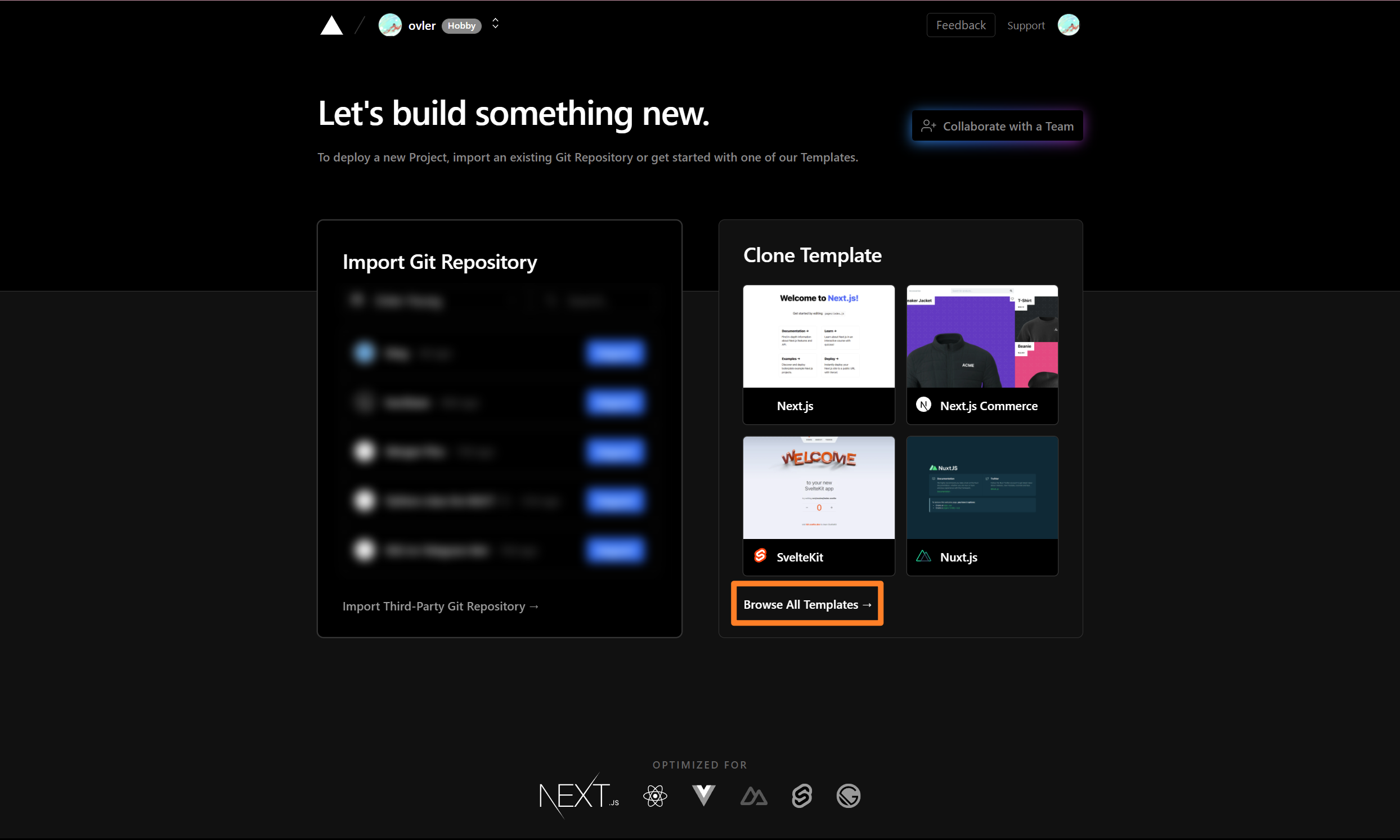
前往模板中心寻找模板

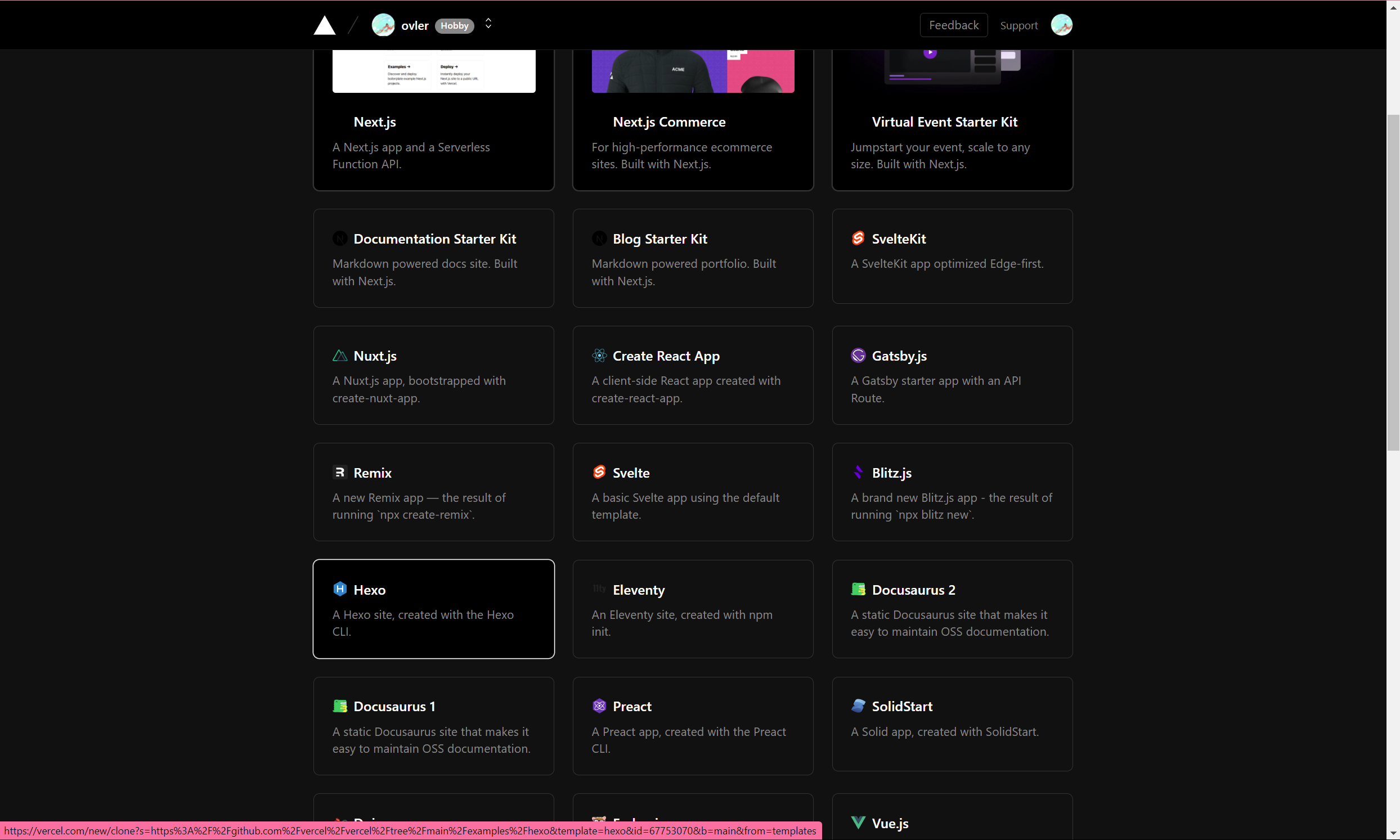
选择 Hexo

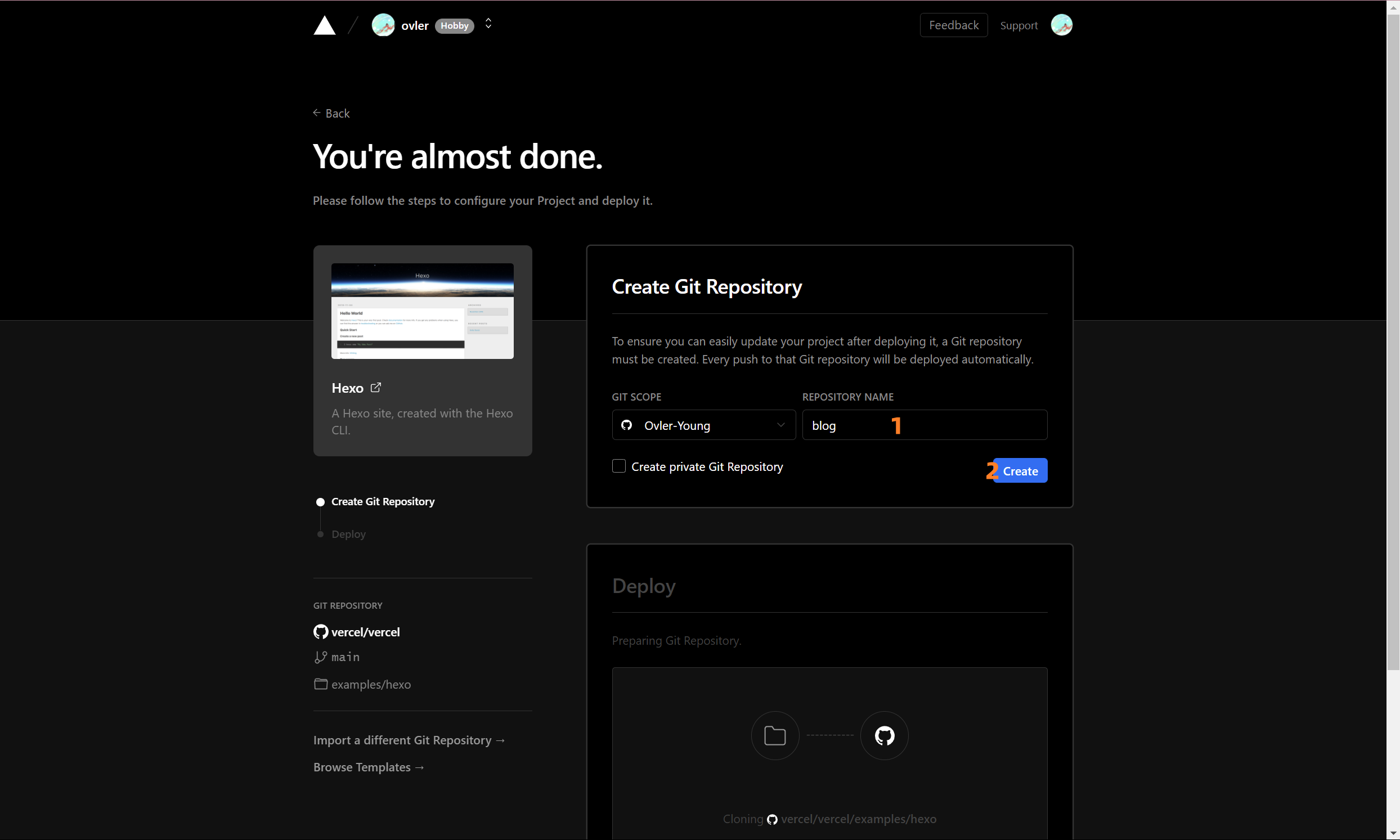
创建 Git 文件夹

完成

此时已经搭建完成一个基本的 Hexo 站点。
二:配置网站
本地安装依赖
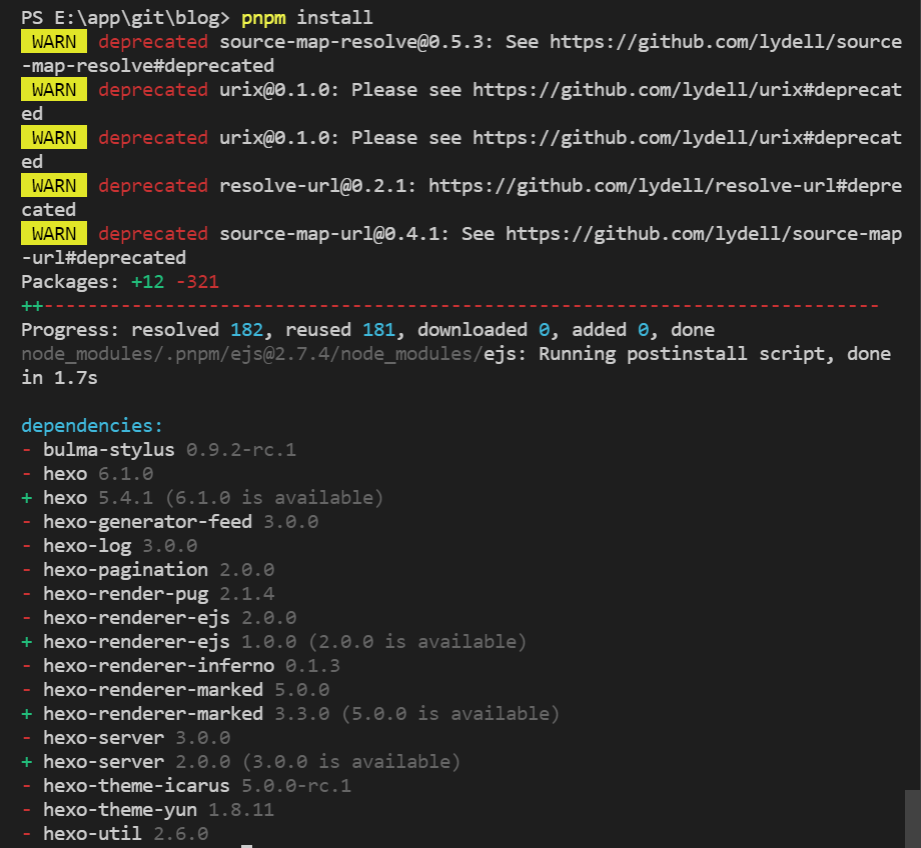
之前本地已经安装了 pnpm,故直接运行
pnpm install结果为

升级 Hexo 版本
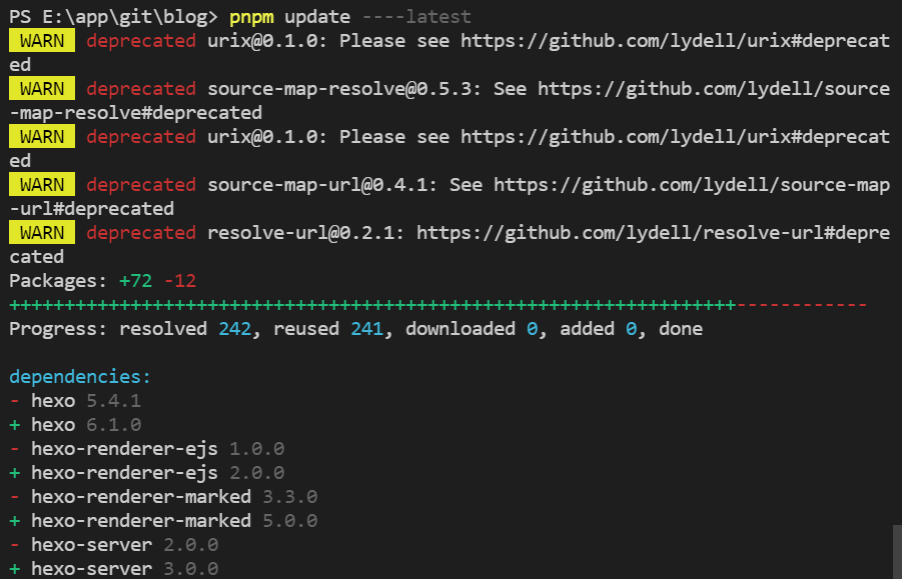
观察发现 Hexo 有新稳定版本6.1.0,故升级。
pnpm update ----latest
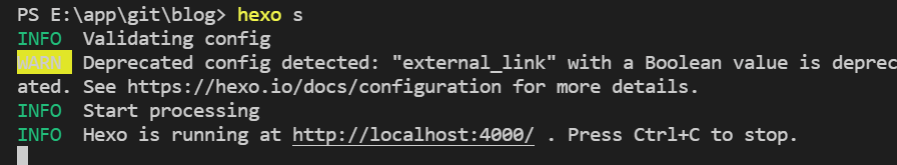
在本地运行 hexo 服务

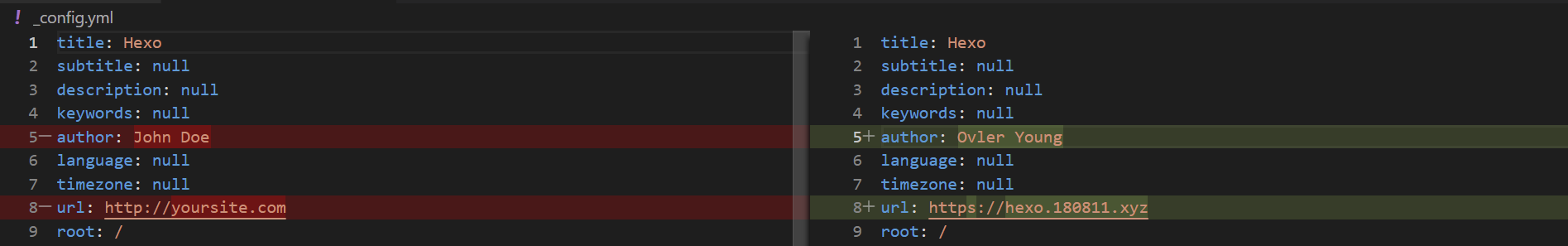
此时发现有warn,故修改warn处,顺便配置文件进行了 本地化 修改:

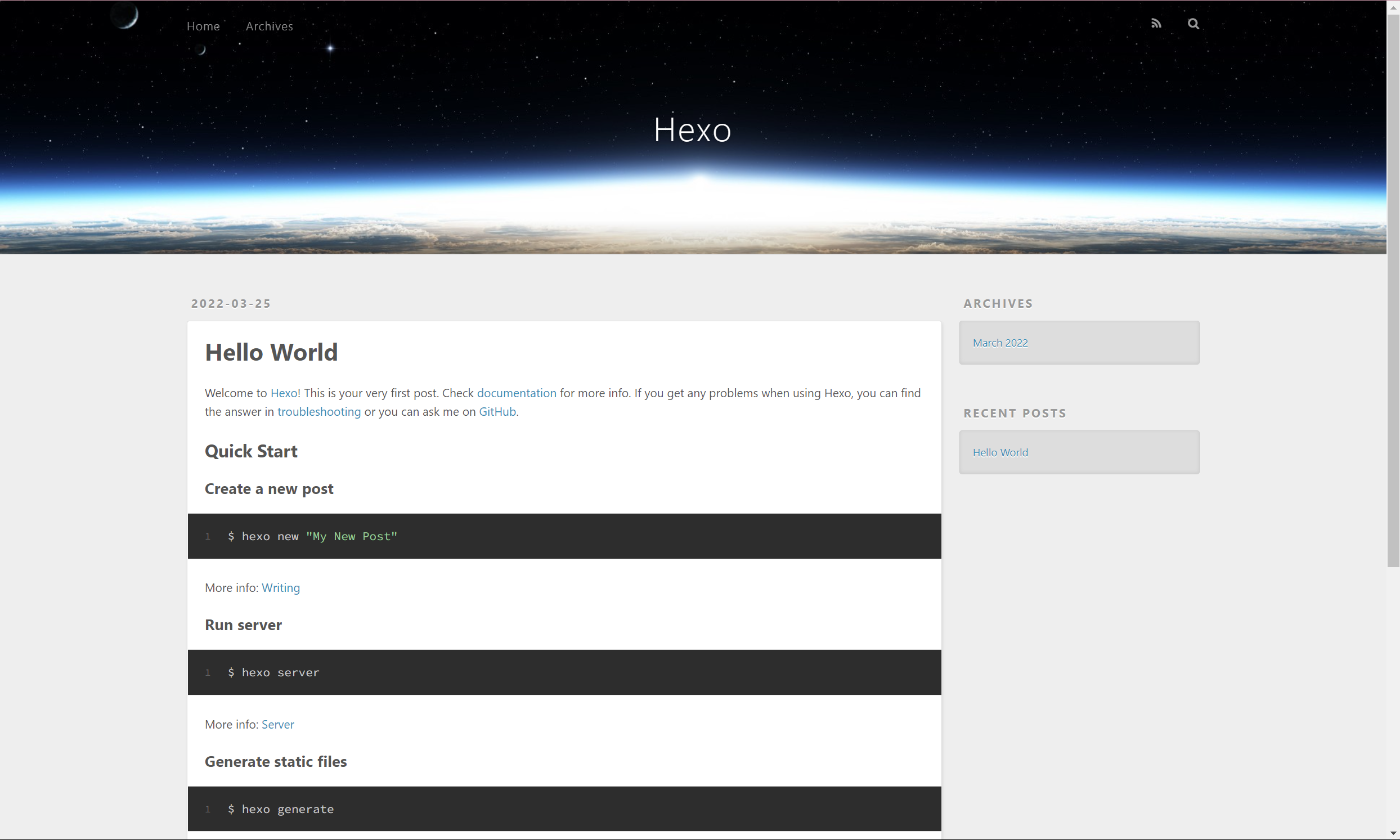
此时网页效果为:

选用 YUN 主题
此时感觉网页效果不佳,准备安装并使用 Hexo-Theme-Yun 主题。
pnpm install hexo-theme-yun@latest --save
hexo config theme yun

配置 YUN theme
在 YUN 主题的配置文件 _config.yun.yml 中做以下配置:
语言设置为中文
language: zh-CN配置侧边栏社交图标
特别:关于RSS
RSS 是本人的心头爱,肯定要进行配置。配置 RSS 不止需要在 _config.yun.yml 中进行配置,还需要安装 hexo-generator-feed,具体如下:
pnpm install hexo-generator-feed --save再在_config.yml的末尾加入如下内容作为hexo-generator-feed的配置项:
feed:
enable: true
limit: 20
hub: https://pubsubhubbub.appspot.com/
content: true
order_by: -date
icon: images/avatar.jpg
autodiscovery: false
template:再在 _config.yun.yml 中加入以下配置,完成侧边栏的设置。下面的是当时我实际配置文件。
# 配置侧边栏社交图标
social:
- name: RSS
link: /atom.xml
icon: icon-rss-line
color: orange
- name: GitHub
link: https://github.com/Ovler-Young
icon: icon-github-line
color: "#181717"
- name: E-Mail
link: mailto:ovlertheyoung@gmail.com
icon: icon-mail-line
color: "#8E71C1"
- name: 网易云音乐
link: https://music.163.com/#/user/home?id=310842841
icon: icon-netease-cloud-music-line
color: "#C10D0C"
- name: Telegram
link: https://t.me/Ovler
icon: icon-telegram-line
color: "#0088CC"
- name: Telegram Channel
link: https://t.me/shengxiaoguan
icon: icon-telegram-fill
color: "#0088CC"配置标语动画
banner:
enable: true
title:
- Ovler
- 的
- hexo
border: true
cloud:
enable: true
color: "white"
go_down:
enable: true
icon: icon-arrow-down-s-line配置替换鼠标光标
cursor:
enable: true配置侧边栏头像
avatar:
enable: true
url: /images/avatar.jpg
rounded: true
opacity: 1
mickey_mouse: false
status:
enable: true
emoji: 😀
message: Hello world!配置页脚
配置了年份和运行时间
footer:
since: 2022
live_time:
enable: true
prefix: 本博客已运行
suffix: (●'◡'●)
start_time: "2022-03-21T17:05:00"使用 霞鹜文楷 字体
先安装lxgw-wenkai-webfont字体包:
pnpm install lxgw-wenkai-webfont --save
再在 _config.yun.yml 中加入以下配置,完成霞鹜文楷字体的设置。
font:
cdn:
enable: true
lib:
- https://cdn.jsdelivr.net/npm/lxgw-wenkai-webfont@latest/style.css
serif:
family: "'Songti SC', 'Noto Serif SC', STZhongsong, STKaiti, KaiTi, Roboto, serif"
weight: 900
sans_serif:
family: "'LXGW WenKai', 'PingFang SC', 'Microsoft YaHei', Roboto, Arial, sans-serif"
weight: 400
monospace:
family: "'Source Code Pro', 'Courier New', Courier, Consolas, Monaco, monospace"配置友链
新建页面:
hexo new page links
根据文档对友链进行配置:
进入
source/links/index.md,设置links字段。
url: 博客链接avatar: 头像图片链接name: 怎么称呼?blog: 站点名称desc: 一句话描述color: 代表色,默认是灰色gray
根据文档,我的友链配置为:
---
layout: links
title: Friends
date: 2019-06-21 13:06:06
keywords: 链接
description: 一个emm,咖啡馆?
comments: true
links:
- url: https://hexo.180811.xyz
avatar: https://hexo.180811.xyz/images/avatar.jpg
name: Ovler
blog: Ovler 的 Hexo
desc: Feeling tired.
color: "#a5f4e8" # 代表色
email: ovlertheyoung@gmail.com
- url: https://blog.180811.xyz
avatar: https://hexo.180811.xyz/images/avatar.jpg
name: Ovler
blog: Ovler 的 typecho
desc: 以前的博客站,似乎,好久没更新了
color: "#df5749" # 代表色
email: ovlertheyoung@gmail.com
placeholder: 还没想好说些什么 # 默认对友链的描述
tip: 友链加载中~如失败请刷新重试~
---
## 友链
一个emm,咖啡馆?
来坐坐吧!
目前还没啥来加的,大佬们可以通过侧边栏的各种联系方式联系到我来加友链,我会尽快回复的!目前只有自娱自乐,也希望日后能加多一些。
配置背景
在 _config.yun.yml 中加入以下配置,完成背景的设置:
bg_image:
enable: true
url: https://cdn.jsdelivr.net/gh/Ovler-Young/blog/source/images/2830.png
dark: https://cdn.jsdelivr.net/gh/Ovler-Young/blog/source/images/2830.png
opacity: 0.8注意:这里的图片链接最好是图床等加载较快的图片,太慢的话滑动会闪:(
配置页面
配置链接
参考 https://hexo.io/zh-cn/docs/permalinks 中配置修改
配置搜索
配置搜索需要安装 hexo-generator-search,具体如下:
pnpm install hexo-generator-search --save
再在主题文件_config.yun.yml的末尾加入如下内容作为hexo-generator-feed的配置项:
# 关闭默认的引擎搜索
engine_search:
enable: false
# 开启本地搜索
local_search:
enable: true配置 tags
安装 hexo-generator-tag,具体如下(截图时已安装):
pnpm install hexo-generator-tag --save
参考主题的教程, 有
新建
tags页面,在博客根目录下输入:hexo new page tags修改
source/tags/index.md的Front Matter--- date: 2017-10-09 19:11:58 comments: false type: tags ---在
_config.yun.yml中设置:wordcloud: enable: true来使用彩色的词云替代原生的标签云。
配置分类
因为原有配置中已经包含了hexo-generator-tag依赖,配置分类不再需要安装新插件。
新建页面:
hexo new page categories
修改新生成文档的头部信息:
---
title: categories
date: 2022-03-31 02:27:20
comments: false
type: categories
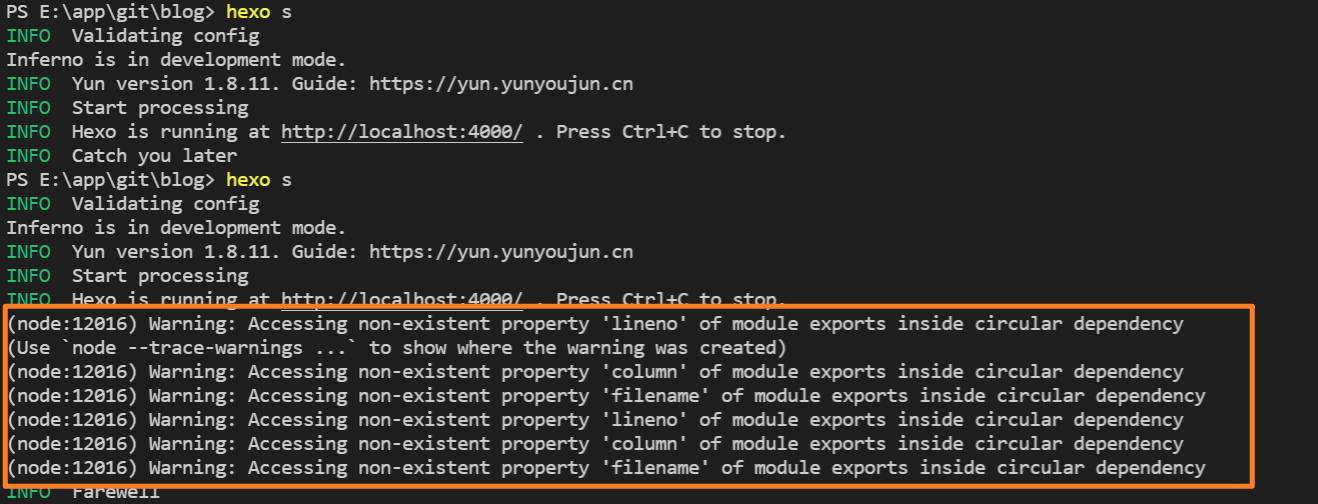
---处理 warngins

Hexo运行总有好多warning,让我很头疼。于是查阅资料,在这份资料中发现了解决办法。故,在package.json中加入以下内容:
"resolutions": {
"stylus": "^0.57.0"
}将 nib 中的过时package强制解析为新版本。在运行 pnpm install , 更新包及依赖。
顺便,它也干掉了 pnpm install 时报的4个 deprecated warn.
(nib 咋GitHub更新npm不发包呢…)
剩下两个 pnpm install 的 deprecated warn 都是来自 CSS 这个两年没维护的老东西了… 暂时无法处理
旧文章导入
之前已有过一个博客,为typecho搭建,这次也一并迁移过来。
先在本地安装 hexo-migrator-rss 插件:
$ pnpm install hexo-migrator-rss --save
Packages: +56
++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Progress: resolved 529, reused 500, downloaded 27, added 56, done
dependencies:
再运行 hexo migrate rss <source> 命令,我的情况是:
hexo migrate rss https://180811.xyz/index.php/feed/ 成功导入四篇内容。
成功导入四篇内容。
再对导入的文章做一遍校对,这里就不再赘述了。
另:还要干啥
补完站点介绍与个人页面
写写怎么搞个 HexoPlusPlus 来管理 HexoUPD: HexoPlusPlus, 它, achieved了……等替代品 Wexagonal 变得可用中…
还有啊,别做鸽子了:(
不过感谢你们的催更,嘻嘻
绑定网址
为旧文章打 tag
调整配色和背景图片
主要参考资料
https://vercel.com/guides/deploying-hexo-with-vercel
https://yun.yunyoujun.cn/guide/
https://www.haoyizebo.com/posts/710984d0/
https://github.com/lxgw/LxgwWenKai/issues/24
How did I built this blog